Bootstrap grid is a powerful system for building mobile first layouts.
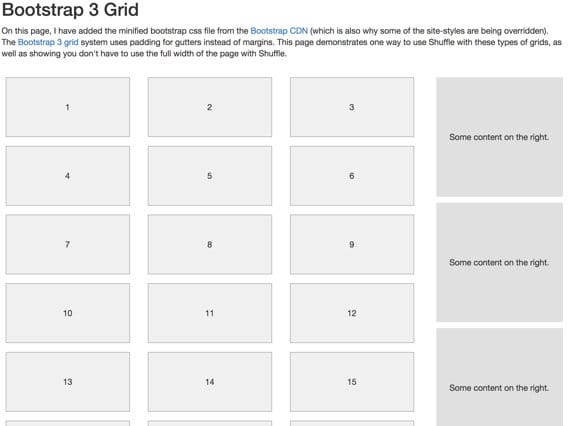
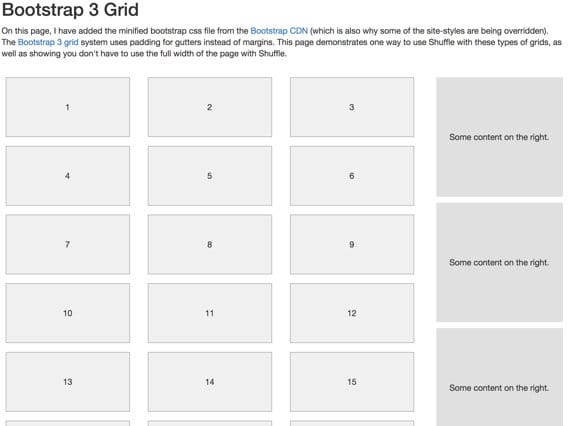
Bootstrap grid gutter example.
Gutter classes are available across all.
The classes can be combined to create more dynamic and flexible layouts.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Breaking it down here s how it works.
Below is an example and an in depth look at how the grid comes together.
New to or unfamiliar with flexbox.
It s built with flexbox and is fully responsive.
Undoing this negative left margin set a gutter of 30 px on both sides of the grid.
Add the no gutters class to the row container to remove gutters extra space.
New to or unfamiliar with flexbox.
It is a simplified overview of the most commonly used examples.
Below is a bootstrap grid system example and an in depth look at how the grid comes together.
Then please read our css flexbox guide.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
It is very extensive tool with a great number of options.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Now here s our code for the no gutters class.
Below we have collected some examples of bootstrap 4 grid layouts.
Xs phones sm tablets md desktops and lg larger desktops.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Below we present you the core knowledge.
It s built with flexbox and is fully responsive.
These columns are centered in the content with the parent container.
The higher example generates three equal width columns on small medium large and extra large devices utilizing predefined bootstrap grid css classes.
Gutters are also responsive and customizable.
Regular bootstrap version below with kittens.
The bootstrap grid system has four classes.
It s built with flexbox and is fully responsive.
Below is an example and an in depth explanation for how the grid system comes together.
Those columns are centered in the page with the parent container.
Containers provide a means to center and horizontally pad your site s contents.
The above example creates three equal width columns on small medium large and extra large devices using bootstrap v4 s predefined grid classes.
The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px.
Read this css tricks flexbox guide for background terminology guidelines and code.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.